Por Fernando Fominaya – Noergia
 Facebook es una plataforma de comunicación formidable; sin embargo, tiene la poco agradable característica de ser muy efímera. Nuestros mejores posts pierden su gloria en pocas horas, en el mejor de los casos perviven en una difusión viral tal vez unos días, o incluso semanas, pero siempre serán fugaces y acabarán en el olvido. Por tanto, se tercia la pregunta: ¿Hay manera de fijar un contenido especial que queramos tener accesible de continuo en nuestra página de Facebook?
Facebook es una plataforma de comunicación formidable; sin embargo, tiene la poco agradable característica de ser muy efímera. Nuestros mejores posts pierden su gloria en pocas horas, en el mejor de los casos perviven en una difusión viral tal vez unos días, o incluso semanas, pero siempre serán fugaces y acabarán en el olvido. Por tanto, se tercia la pregunta: ¿Hay manera de fijar un contenido especial que queramos tener accesible de continuo en nuestra página de Facebook?
Y, sobre todo, ¿existe un manera de hacerlo sencilla, que no requiera grandes conocimientos de programación? La respuesta es sí. Se pueden usar las pestañas de Facebook (Facebook Tabs). Además, deberías usarlas para aprovechar al máximo tu página.
Pestañas de Facebook (Tabs)
Las pestañas permiten una interesante interacción con todo tipo de contenidos digitales: vídeos, Pinterest, sorteos, nuestra web, etc. Al respecto, recomiendo este artículo de Isra García: 22 ideas para hacer marketing con las tabs de Facebook.
¿Cómo hacerlo? Hay aplicaciones bastante elaboradas de pago tipo Cool Tabs o Estandapp, pero si quieres hacértelo tú, éstas son tres maneras gratuitas:
Crearse una aplicación en Facebook
Si te gusta trastear, te puedes montar las pestañas que quieras creándote una aplicación de Facebook. El funcionamiento lo tienes explicado aquí: How to set up custom Facebook tabs. Para técnicos.
Usar Google Sites
La pestaña de Facebook es básicamente una página web y, por tanto, para poder mostrar un contenido con algo de diseño y elaboración hay que describirla con HTML, CSS, Javascript e imágenes, lo que no está al alcance de cualquiera. Una solución es usar Google Sites. Google Sites es un servicio gratuito que incorpora un sencillo editor que genera el HTML y que facilita la integración con Google Analytics para que puedas hacer un seguimiento de las visitas que tienes a tu contenido. Este artículo describe cómo hacerlo: Create Custom Tabs For Facebook Timeline In Under 5 Minutes!
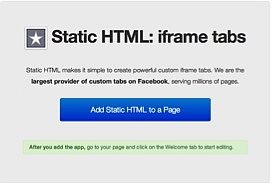
La App Static HTML: iframe tabs
Finalmente, mi solución preferida. Es muy sencilla, con la página de Facebook que quieres mejorar abierta, pulsas aquí: Static HTML: iframe tabs. Mostrará el siguiente panel.

Haces clic en la barra azul para que añada una pestaña a tu Facebook. La aplicación pedirá permiso para conectarse a tu página. Apruebas.
Debajo del título de tu página verás una imagen de nombre “Welcome”:
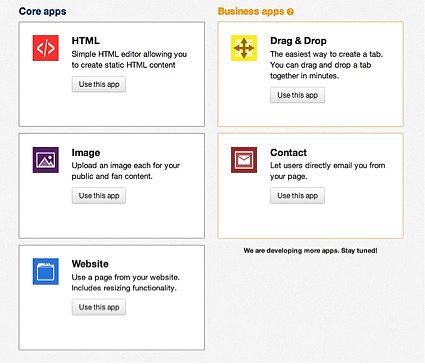
 Pinchas en “Welcome” y aparecerá el App Menu con las diferentes posibilidades que ofrece la aplicación.
Pinchas en “Welcome” y aparecerá el App Menu con las diferentes posibilidades que ofrece la aplicación.
 Las tres aplicaciones de la izquierda, las Core apps, permiten incorporar unas funcionalidades muy interesantes. De simple a más complicada:
Las tres aplicaciones de la izquierda, las Core apps, permiten incorporar unas funcionalidades muy interesantes. De simple a más complicada:
- App Website: Muestra en tu nueva pestaña la web que tú le digas. Sólo tienes que introducir la url que desees.
- App Image: Diseña con Power Point, Word o el programa que prefieras, una imagen que transmita tu mensaje o idea. La subes con esta aplicación y ya la tienes en tu página de Facebook.
- App Html: Si sabes algo de html, es tu sitio para crear tu pestaña a medida. Si no sabes, puedes usar el editor de tu blog para componer textos y añadir imágenes. Luego vas al editor de html de tu blog, copias todo y lo pegas en la pestaña index.html de la app Html. Para que guarde el formato, puedes copiar en style.css la hoja de estilos de tu blog.
Las “Core apps” son gratuitas y las Business apps, que permiten componerse una página arrastrando imágenes y textos y que el visitante te envíe un correo, son de pago.
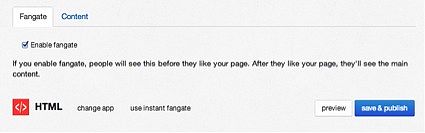
La pestaña que has creado la puede ver cualquiera, pero también tienes la posibilidad de diferenciar seguidores y no seguidores. Para ello, puedes usar la pestaña fangate. Los no seguidores verán el contenido que precises en ella (web, imagen o html, lo puedes elegir dando a change app) y no accederán al contenido para seguidores hasta que pulsen Me gusta.
En Settings introduce el identificador de Google Analytics de tu cuenta, así podrás hacer un seguimiento de las visitas a tu nueva pestaña.
Por último, vuelve al Welcome debajo del título de tu Facebook. En la imagen de la estrella pincha en el lápiz. Te permitirá personalizar el título y la imagen.
La aplicación solo crea una pestaña por aplicación. Si deseas crear más pestañas personalizadas deberás volver a hacerlo todo desde el principio: buscas StaticHTML en Facebook, pero esta vez escoge “second tab” (siguiente, “third tab” y así sucesivamente).
 Fernando Fominaya
Fernando Fominayawww.noergia.com @ffominaya